3. Get file API [ D_pxGetFile ]
Goal:
Create an activity that downloads a file from repository to client terminal. The file has to exist in the repository as a starting point.
In real world, Not only for downloading we can get the details of file and use in the business scenario. & you may want to use [ D_pxExists ] Exist API to check if the file actually exists in the repository before Get file API.
To get a file with this D_pxGetFile API, pass in the following parameters:
There are two approaches to use this D_pxGetFile API. One is to handle a file by String, and the other is to handle it by Stream. I will show you both approaches below.
Before Pega configuration, make sure you have some file in repository. In this example, I have
"Pega Infinity_A-2002.png" in JFrog Repository root path.
3-1. String approach [responseType]
This section explains how to handle the file by String.
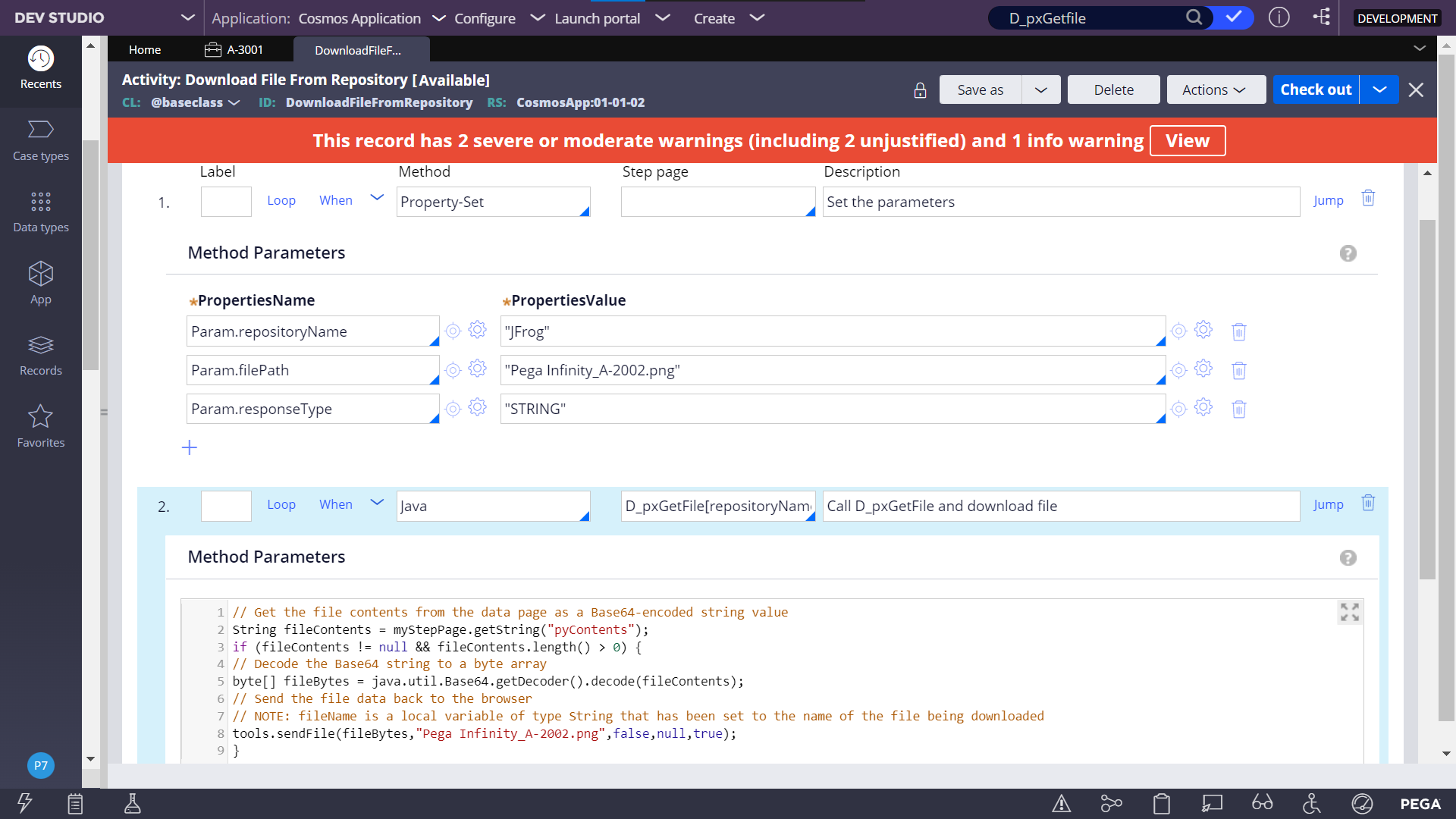
1. Create an activity as below. In the Step 1, I am setting required parameters for D_pxGetFile API. Enter "STRING" for responseType.
2. In the Step2, paste below Java code. Make sure the Step Page is D_pxGetFile[repositoryName:Param.repositoryName,filePath:Param.filePath,responseType:Param.responseType].
In the below Java code, I am using tools.sendFile() and this is to download the file to client side. I typed "Pega Infinity_A-2002.png" but this is the name you want it to be.
Note: Typically you would want the original file name but you can have a different name if you want.
// Get the file contents from the data page as a Base64-encoded string valueString fileContents = myStepPage.getString("pyContents");if (fileContents != null && fileContents.length() > 0) {// Decode the Base64 string to a byte arraybyte[] fileBytes = java.util.Base64.getDecoder().decode(fileContents);// Send the file data back to the browser// NOTE: fileName is a local variable of type String that has been set to the name of the file being downloadedtools.sendFile(fileBytes,"Pega Infinity_A-2002.png",false,null,true);}
3. First of all, add an new entry to Pages & Classes. Add "D_pxGetFile" in Page name, and add "Embed-Repository-File" in Class.
4. Now configure the activity i have kept activity in baseclass you can configure as you want to be.
5. Now test it from Dev Studio. From Actions menu, run this activity and you should be able to download the file.
If you trigger this activity from a button on screen, end user can also download the file in the same way.
and You can configure as you want to be.
3-2. Stream approach [responseType]
This section explains how to handle the file by Stream.
1. The activity looks very similar to 3-1.
2. In the Step 1, for responseType, enter "STREAM" instead of "STRING".
3. In the Step 2, paste below Java code. Make sure the Step Page is D_pxGetFile[repositoryName:Param.repositoryName,filePath:Param.filePath,responseType:Param.responseType].
// Get the file contents from the data page as streamObject fileStream = myStepPage.getObject("pyStream");if (fileStream != null && fileStream instanceof java.io.InputStream) {try {// Send the file data back to the browser// NOTE: fileName is a local variable of type String that has been set to the name of the file being downloadedtools.sendFile((java.io.InputStream)fileStream, "Pega Infinity_A-2002.png", null, true);} finally {// Always close the input streamtry {((java.io.InputStream)fileStream).close();}catch (java.io.IOException e) {oLog.error("caught exception while closing input stream", e);}}}
4. Run this activity and make sure everything works the same as String.
*************************











0 Comments